Etude de cas : Mūseame
De la recherche à l’achat du billet, la culture au bout des doigts
Graphisme
Illustration
Design thinking
UX
UI
Pas le temps de tout lire ? Voici les deux prototypes en faible et haute fidélité.
Visiter une exposition spontanément?
Trouver une exposition spontanément sur internet se révèle plus difficile qu’on ne le croit. Face à la multitude d’applications disponibles, on se perd facilement.
La multitude de choix :
Après avoir sondé Apple Store, j’ai repéré plusieurs types d’applications qui étaient soit sans système d’achat direct, ou propre à chaque musée voire peu intuitives.
| Type d'application | Avantages | Inconvénients |
|---|---|---|
| Applications des musées (ex: Fondation LV, Musée André Jacquemart) | Informations complètes sur les expositions spécifiques au musée. Possibilité d'achat direct | Une appli par musée, peu pratique pour les utilisateurs réguliers. |
| Catalogues d’expositions sans achat direct (L'officiel) | Large éventail de choix, souvent bien référencés. | Pas de possibilité de finaliser la réservation, obligeant l'utilisateur à passer par plusieurs étapes. |
| Applications avec achat direct (ex: Tiqet, Fever) | Processus d'achat intégré. | Interfaces souvent peu ergonomiques, particulièrement pour les utilisateurs novices. |
Tableau comparatif des différentes applications existantes.
Mūseame : La solution ? 🔍
Face aux difficultés rencontrés par les utilisateurs, Mūseame la nouvelle application culturelle a été conçue pour permettre de rechercher une exposition jusqu’à l’achat du billet, tout cela en quelques minutes.
Nos utilisateurs :
Afin de comprendre les comportements des futurs utilisateurs, nous avons établi des profils type (persona) suceptibles d’utiliser l’application : une étudiante, un père de famille, une personne peu familiarisée avec les app. Ces personas nous permettent d’identifier les frustrations et motivations permettant au mieux d’anticiper leurs besoins et de créer une application adaptée.
Les personas :
« Le critère le plus important pour moi, c’est le prix »
Présentation : Lucie est étudiante en design. Sensible à l’art, elle aime passer son temps dans les musées ou au théâtre à la recherche d’inspiration.
Motivations : Trouver une exposition facilement en fonction de son budget.
Frustrations : “Je trouve ça trop long de rechercher les expositions sur son téléphone”
“Je trouve ça décourageant de ne pas pouvoir acheter ton ticket directement sur la plateforme”
« J’adore emmener mes enfants voir une expo »
Présentation : Noah est instituteur. Père de deux enfants, il a un emploi du temps serré mais s’organise pour visiter une exposition en famille au moins une fois par mois.
Motivations : Souhaiterait connaître la notation de l’exposition avant d’acheter un ticket mais aussi réserver son billet en avance
Frustrations : “Je trouve ça dommage qu’il n’y ait pas plus de photos pour nous inspirer ”
« Je préfère la simplicité »
Présentation : Monique est jeune retraité. Elle passe tout son temps libre dans les musées avec ses ami.es.
Motivations : Pouvoir connaître toutes les expositions actuelles et à venir.
Frustrations : “Je trouve que les applications sont si compliqués”
La conception : design itératif
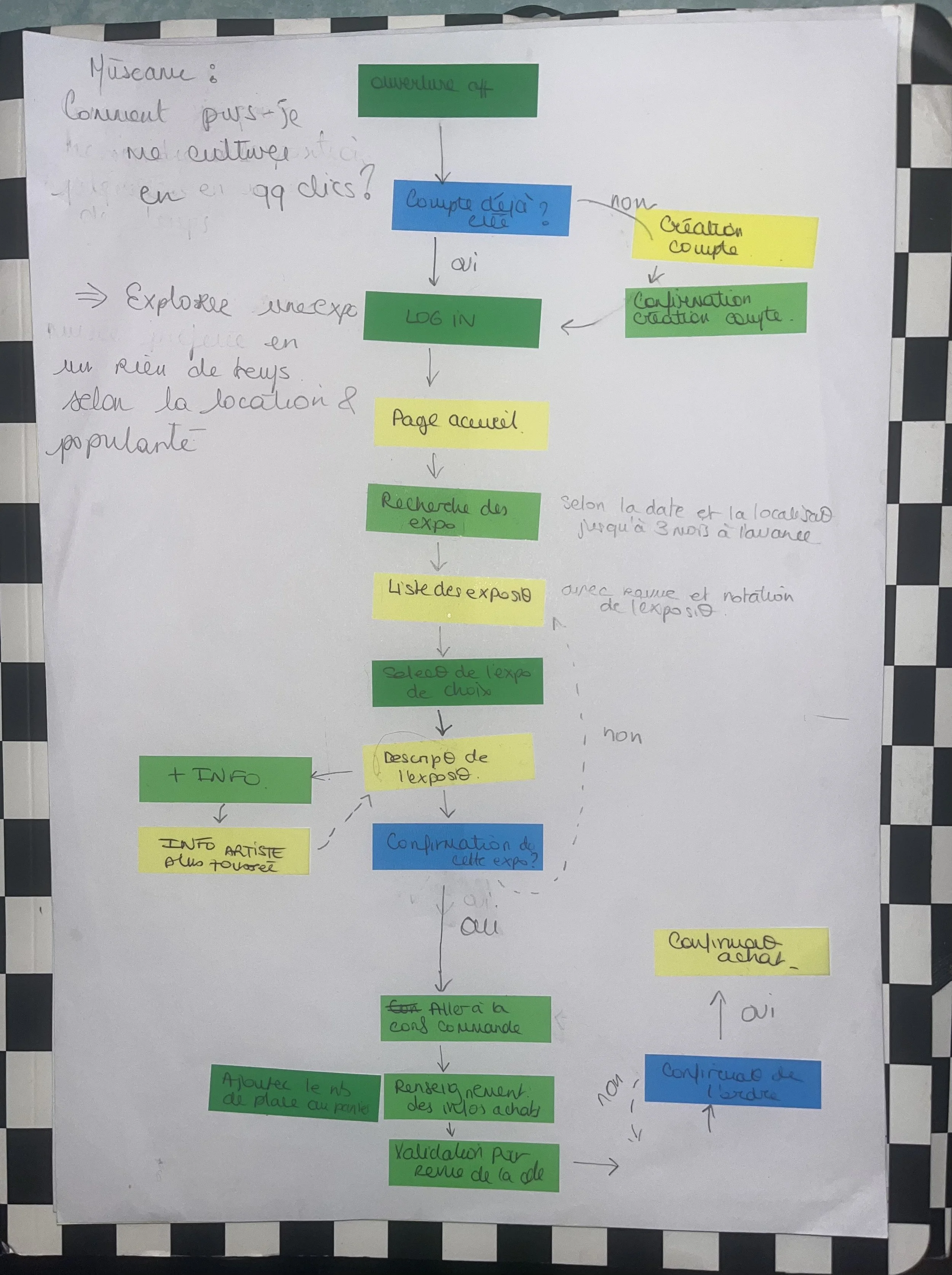
En saisissant les besoins essentiels des utilisateurs, un parcours d’utilisateur spécifique (user flow) a été élaboré afin de visualiser les étapes clés de l’expérience depuis la recherche vers l’achat du billet. Ce parcours a permis de consolider une première maquette version papier (paper wireframe). La transition du papier vers le digital a été réalisé grâce à l’application Figma, permettant de poser les fondations des futurs prototypes interactifs.
Brainstorming du parcours utilisateur (version papier)
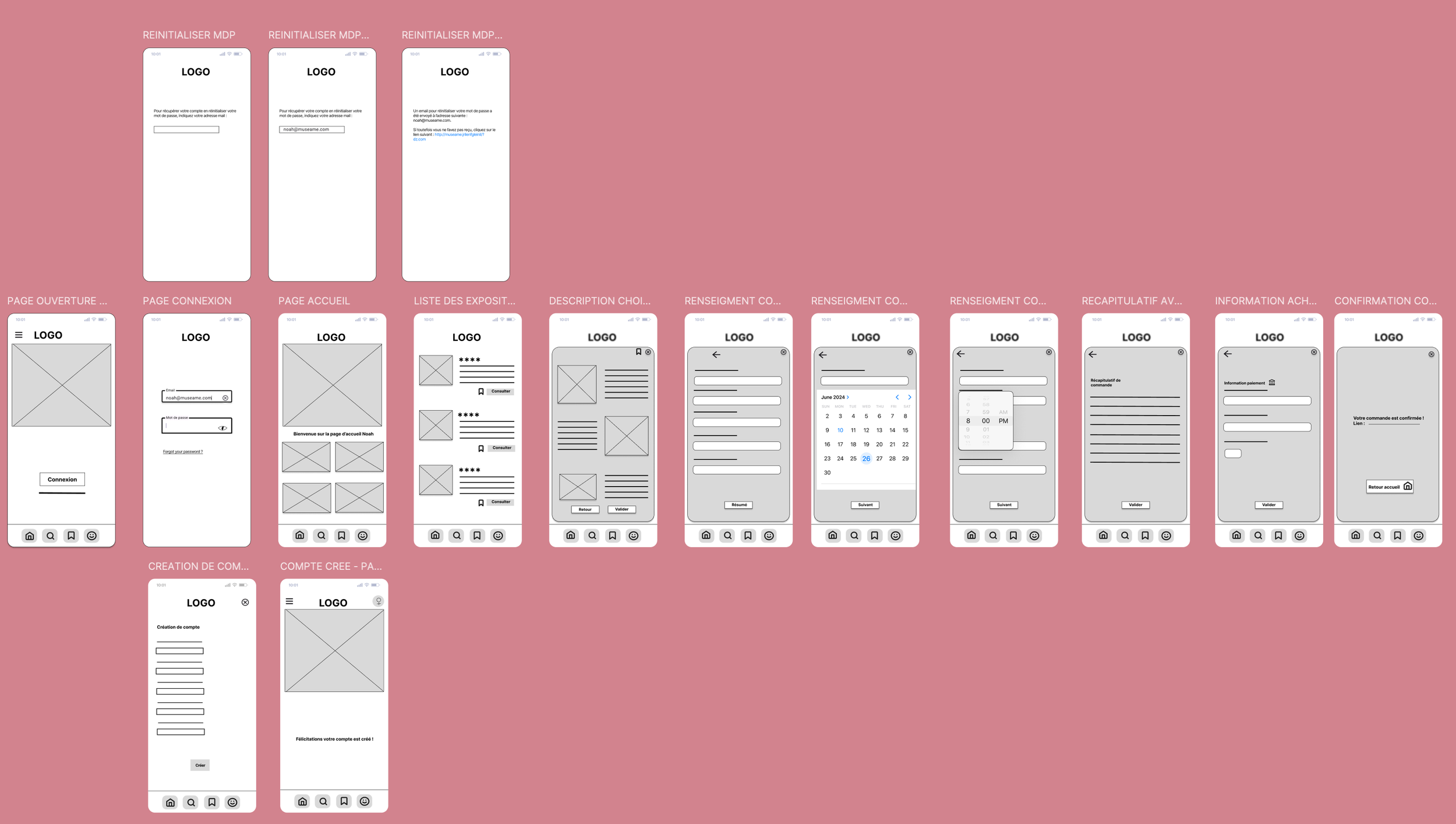
Première version de la maquette digitale sur Figma
En réalisant le prototype faible fidélité (lo-fi prototype) cela a permis d’intégrer de nouveaux flux interactifs en fonction du parcours principal comme la possibilité de recherche ou encore l’enregistrement de l’exposition.
Voici la version du prototype de faible fidélité que vous pouvez tester, ci-dessous !
Après réalisation des parcours, on a recoupé les critères de motivation et frein des persona, plusieurs critères ne sont pas présentes dans le prototype de faible fidélité : le prix ainsi que des modèles d’inspiration d’exposition. Ces critères ont étés inclus et nous avons ainsi pu finaliser la version finale de l’application mūseame.
VERSION DU PROTOTYPE DE HAUTE FIDELITE, VOUS POUVEZ LE TESTER JUSTE ICI EN CLIQUANT SUR L’IMAGE
Cette étude de cas nous rappelle qu’un problème basé sur le besoin de compréhension des utilisateurs finaux est essentielle pour être résolu. J’ai testé ces prototypes auprès de nombreuses personnes, ce qui m’a valu de multiple itérations pour que l’utilisateur ait la meilleure prise en main possible de l’application et me permettre de gagner en expertise.